There can be a lot of reasons for opting to use a framework over a standard WordPress theme. Some of them may be:
- Clean and semantic Code
- More control over the look and feel of your website
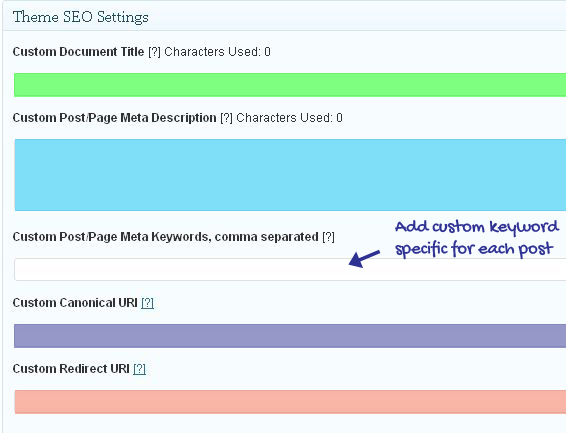
- Better SEO options
- A lot of themes to select from
- Option to create your own child themes, (More on child theme in a minute!)
- Custom widgets and design layout
- And yes the prompt customer service
What Are Child Themes?
In simple words, Genesis is the framework just like a picture frame hanging on a wall. This frame is empty and you will require a picture so that the viewers can see it. This picture is the child theme, and the viewers are your daily visitors on the website. There are many organizations that provide you with custom built child themes. The child themes have their own cascading style sheets and you can easily edit them. The child theme also has a functions.php file, in which you can add your own custom code and make it operate as you like it. The child theme actually contains three files and the rest of the files are in the Parent Theme.Why Use a Framework?
The answer is simple, once you start to use the framework you’ll get used to it in no time. You can make your own changes in a pre-existing theme that came with it, or you can build yourself the dream theme that you always wanted to.Which One: Thesis or Genesis?
Genesis is built for Designers and Thesis is built for ProgrammersChoosing between these two top notch frameworks in the WordPress family is quite difficult. When choosing between them, you might have to consider your options. They may vary from person to person. Some people would like a very simple and minimalist design and some may like completely the opposite. When choosing between these two frameworks design may be an important factor. Genesis provides more designing options as compared to Thesis, but Child themes of Genesis are less in quantity as compared to those of Thesis. There are many child themes available for Thesis on the internet, both free and paid. So to use the entire designing capabilities of the Genesis Framework, one must be willing to get their hands dirty with hooks and short codes. Some people also say that Genesis is built for Designers and Thesis is built for Programmers.
Designing Options
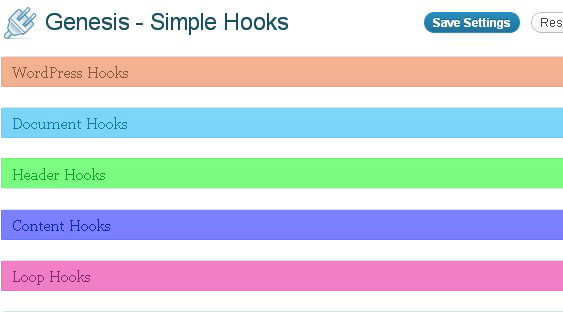
Design plays a very vital role in our life. It is a very important element of nature and if you look around your room, it will have a certain reflection of who you are. If you look at the design of the entire Envato network, you will get the idea. Integrating design in websites is becoming more and more important these days. Users tend to spend more and more time on websites which have new and innovative designs. When it comes to designing your websites, Genesis gives its users a lot of options. There are premade child themes which you can edit. A lot of layout options are also included. You can also change the typography by adding Google Fonts and so much more.Genesis Hooks

It provides you with good functionality; you can add and remove many widgets. Your custom widgets will also work the same way with the framework as if with any other design. You can spice up the sidebar with social media sharing buttons, a twitter plugin and a lot more.
Search Optimized
The framework is nicely built keeping in mind SEO. Its code is semantic and you will never need any SEO plugin like Yoast or All-in-One. According to StudioPress, they have collaborated with Greg Boser who is a partner and SVP of search marketing powerhouse BlueGlass Interactive.
What to Do When You Are Stuck at Some Point
If you are like me and poke around the code, I am sure that you will get stuck at some point or another. There is no need to panic because there are tons of articles and tutorials about Genesis which will help you out. And if that specific problem still exists you can always go for the Support provided by the StudioPress Team. They will surely remove any errors that you might have made when digging into the code.There are also some basic tutorials on the StudioPress website. They also provide video tutorials, which are great and easy to follow, and they will surely help you get going with the framework after you have purchased it. Also there are many developers that you can hire if you have extra coins in your pocket!
Setting Up Genesis on Your WordPress Installation
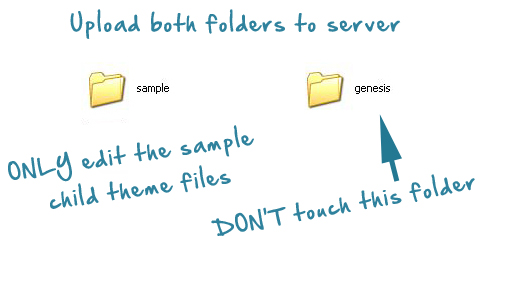
It is as simple as it can be. Extract the genesis folder on your desktop; now you have a new folder named genesis.Next, log in to your FTP account with your FTP software. I use FTP Zilla. Navigate to wp-content/themes and upload the genesis folder you extracted earlier. After the upload is complete, we’ll upload a child theme for the Genesis Framework. You can buy child themes from StudioPress’ website or you can make one yourself. The Child theme basically functions as a costume for our website. We can change the look and feel of our website by editing our Child theme.
That’s it pretty much. You have just setup your first WordPress theme using the Genesis Framework.

Styling Your Genesis With Responsive Childtheme
Instead of building your own child theme from scratch, you can download a sample child theme from StudioPress’ website. It has all the basic code in there to make it look like a webpage. Most of the changes you will be doing are to the “styles.css” and the “functions.php” files. The best thing about the sample child theme is that its layout is responsive which is pretty sweet considering that it is free.Design Yourself a Child Theme

Design the Header
We’ll work our way by changing the background color of the website first. In the image file you can see the background is of grayish scale. So we’ll add some styling in the CSS file of the Sample Child theme. Make sure that you are editing the file of the sample child theme and not that of the Genesis Framework. Now we’ll add the following code in our styles.css file and save it.
1
2
3
| body{ color : # d5d6d7;} |
Similarly stylize the header of your website. I will add the CSS code for styling the header and making the text centered with the following code.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| #wrap { box-shadow: 0 0 5px #999999; margin: 15px auto; padding: 0; width: 960px;}#header { background: none repeat scroll 0 0 #FFFFFF; border-radius: 5px 5px 0 0; margin: 0 auto; min-height: 140px; padding: 10px 10px 0;}#title-area { background: none repeat scroll 0 0 #73A0C5; border-radius: 5px 5px 5px 5px; float: left; overflow: hidden; padding: 30px 0; text-align: center;} |
Typography
Now we’ll shift our focus to making the general typography of the website. For the title to be displayed in a white color we’ll find the div of “title” and the hex code for white color. Similarly we’ll add white color to the div of “description”.
1
2
3
4
5
6
7
8
9
10
| #title a, #title a:hover { color: #FFF; padding: 0 0 0 20px; text-decoration: none;}#description { color: #FFF; font-size: 14px; padding: 0 0 0 20px;} |
Navigation and Sidebar
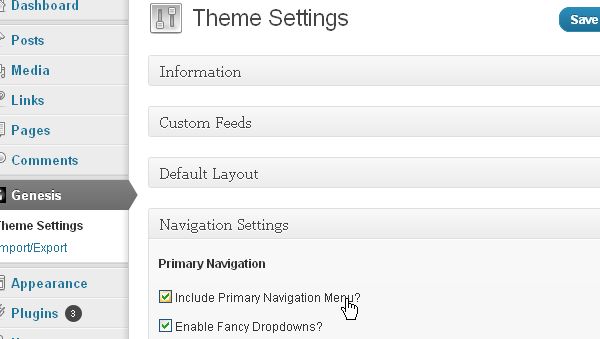
You can setup Navigation to show up in the Genesis theme settings. Scroll down to Navigation Settings and choose the one according to your needs. Before you can add a navigation bar, you will have to make a “New Menu” from the “Appearance” tab. Add a new menu and create new links for your pages or categories into the newly created menu. Since there is no menu in this example we’ll select not to show the Primary Navigation.
Although the Sample Child Theme has better styling than the one in the original design, it’s all about personal opinion. For the styling you can remove the bottom borders and make the size of the font small in the widgets’ CSS which will make it look similar to the original design.
Final Touches
For the final touches we’ll add some personalization to the theme. For this we’ll edit the header of the styles.css. Although it is supposed to be the first thing to do when building a theme, but for some odd reason I usually do this last.
1
2
3
4
5
6
7
8
9
10
| /** Customize the credits */add_filter( 'genesis_footer_creds_text', 'custom_footer_creds_text' );function custom_footer_creds_text() { $creds = '<div class="creds"><p>'; $creds .= 'Copyright © '; $creds .= date( 'Y' ); $creds .= ' · <a href="http://mywebsite.com">Kubrik Genesis</a> · Built on the <a href="http://www.studiopress.com/themes/genesis" title="Genesis Framework">Genesis Framework</a>'; $creds .= '</p></div>'; return $creds;} |
No comments:
Post a Comment